งานหลักอย่างหนึ่งที่นักออกแบบเลย์เอาต์ของไซต์ใหม่ต้องเผชิญคือการโหลดหน้าอย่างรวดเร็วโดยเบราว์เซอร์ และเนื่องจากไม่ใช่ผู้ใช้ทุกคนที่ชอบการออกแบบที่เรียบง่าย คุณจึงต้องพบกับการประนีประนอมระหว่างการออกแบบที่สวยงามด้วยองค์ประกอบกราฟิกที่หรูหราและความเร็วของทรัพยากรบนเว็บ ก่อนหน้านี้ เพื่อลดน้ำหนักของรูปภาพ ผู้พัฒนาเว็บไซต์ใช้ GIF หรือ-j.webp
เหตุใดจึงคิดค้นรูปแบบ PNG

ตัวย่อซึ่งเป็นชื่อของกราฟิกประเภทนี้ ประกอบขึ้นจากอักษรตัวแรกของคำภาษาอังกฤษต่อไปนี้: portable network graphics ซึ่งสามารถแปลว่า "กราฟิกที่เคลื่อนย้ายได้สำหรับใช้บนเครือข่าย" รูปแบบ-p.webp
รูปแบบ-p.webp
วันนี้ มีการใช้อัลกอริธึมนี้สองเวอร์ชันอย่างแพร่หลาย ในกรณีแรก จะใช้จานสีแบบ 8 บิต และในกรณีที่สองคือจานสีแบบ 24 บิต ภาพถ่ายในรูปแบบ PNG-8 เมื่อเทียบกับเวอร์ชัน GIF มีอัตราส่วนการบีบอัดที่ดีขึ้นเล็กน้อย และไม่มีความสามารถในการสร้างแอนิเมชัน แม้ว่ารูปภาพดังกล่าวจะมีสีได้สูงสุด 256 สี แต่อัลกอริธึมนี้ใช้กันอย่างแพร่หลายเพื่อสร้างข้อความกราฟิก โลโก้ ภาพประกอบที่มีขอบคม และรูปภาพที่มีการไล่ระดับสีแบบโปร่งใส ในกรณีที่ไม่ชัดเจนเพียงพอ นักพัฒนาใช้รูปแบบ-p.webp
- ปรับปรุงอัลกอริธึมการบีบอัดเพื่อลบล้างการสูญเสียคุณภาพ
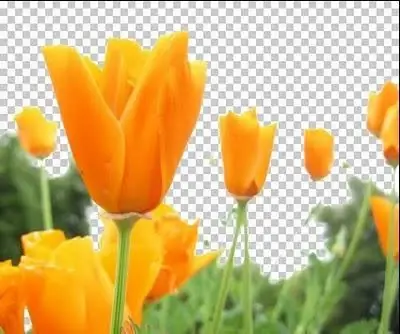
- ความสามารถในการใช้ความโปร่งใสของอัลฟาให้ความโปร่งใส 256 ระดับที่แตกต่างกัน
- การมีอยู่ของการแก้ไขแกมมา ซึ่งช่วยให้คุณปรับความสว่างของภาพโดยอัตโนมัติเมื่อเล่นในโปรแกรมต่างๆ
- มีสีให้เลือกประมาณ 16.7 ล้านสี
ทั้งหมดนี้มีส่วนช่วยในการใช้ PNG24 เพื่อบีบอัดรูปภาพใดๆ ที่มีพื้นที่โปร่งใส ภาพวาดที่มีสีมากมาย และเส้นขอบของรูปภาพที่ชัดเจน

แนวโน้มการพัฒนา
แม้ว่าการแจกจ่ายรูปแบบ-p.webp

โปรแกรมกราฟิกสำหรับผู้ใช้ส่วนใหญ่ (เช่น MS Paint) ในปัจจุบันได้นำมาใช้เป็นมาตรฐานสำหรับการบันทึกไฟล์ "โดยค่าเริ่มต้น" บางทีหากไม่ใช่สำหรับแอนิเมชั่นและนิสัยใจคอของ Internet Explorer เวอร์ชันเก่า-g.webp






